I should have posted this a while ago, I sent e-mails to all the contact addresses of the interactive sites i've been investigating.
I sent e-mails to the following people between october 25th-29th;
Hi-res
Royal Magnet
James Goggin
Alexiou Vassilios (Less Rain)
Adam Green's management
D-Fuse
I asked in the each of the e-mails if it was possible to send some questions regarding the companies approach to web design. So far only James Goggin of pactise design has e-mailed back. I have subsequently sent him the questions and am still awaiting further response.
Sunday 16 November 2008
Site Map
Wednesday 12 November 2008
Adding Content


All the content on the website is displayed using roll over images in dreamweaver. The ten facts and links to other rooms are created using these roll over images which are essentially a clip of a part of the site with another image that appears when the cursor rolls over it. This linking system is simple but produces professional looking overall visuals.
Adding Sound

I am adding sound to my print room scene by adding a roll over link over the radio image. This links to a duplicate page that plays and audio file linked to that page. The radio also links back to the previous page and as they are identical and there is no transition between the pages, it appears the radio is switched on and off by clicking on it. The radio plays the song 'Tiger In My Tank' by the Eels.
Final Integrated Animations


I made these two animations for the website in photoshop as animated gifs, one of which to be integrated into the background and the other to be used as a back button so the user can return to the title screen at any time.
The hand is a back button that appears to the side of the interactive environment and is linked to the index page throughout the site. The fan appears in the rack room in 3d mode and lights on mode and just spins round endlessly.
Title Screen

I created the hand title sequence today for the website in dreamweaver. It features two animations created in photoshop and a flash animation as a linking button (shown earlier). The page works by linking five pages together, each page displaying one stage of the overall effect. The user places their hand on the screen and animated links appear when the flash buttons are selected. The page took all day and i was only able to do it with the aid of the online flash tutorials on NOW.
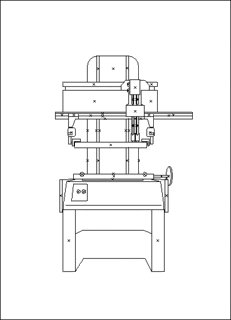
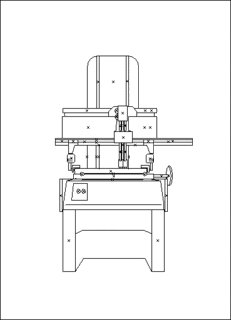
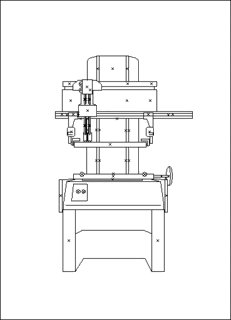
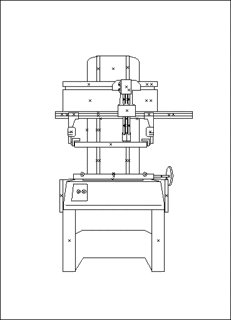
Final Environments



The following are the final environments i produced for the print room section of our website. Each room has a lights out option and a 3D option in addition to the images shown here. I created the environments in illustrator using photographs i had taken as references. The rooms all have roll over features, and additional interactive features such as a radio, working clock, integrated gifs etc.
Flash Button

I have been experimenting with flash and i have created a simple button graphic that allows the user to click on and and advance to the next page however the link only appears at a certain point. Hopefully adding in elements from different processes such as flash will increase interactivity and overall visual impact.
Thursday 6 November 2008
Initial 3D Environments


I've been experimenting with 3D images as our website will have the option of being viewed in both 3D and regular flat view. This is an attempt to hopefully get the user to interact physically with the on screen material as well as giving the environments a more realistic dimension. I have taken my drawing of the print room section of the website (work in progress) and shown it in both 3D and normal linear view the 3D link at the bottom.
Sunday 2 November 2008
Colour Environments


The environments will be coloured in specific ways in order to give them added ambience and to distinguish the tone of each room. I have experimented with colours for the screen print environment i rendered earlier. I decided to go with quite subdued colours for the main background. The main interactive elements will be coloured white/ cream so they stand out albeit quite subtly. In terms of type i have used quite a vivid pink to enhance clarity. This system lend itself quite well for when we come to do the darkroom and classroom environments.
Dual Content


These are the computer rendered copies of the original sketches i did for my hand based dual content idea. The hands are an interactive element that will encourage the user to react physically to the content on the screen. Different links are visible depending on the hand size of the user which will direct the user to the appropriate content for them. The pictures are simple line based drawing created in illustrator. I tried putting the drawing into outline mode as another option for the visual look.
Wednesday 29 October 2008
Another Website
www.thescienceofsleep-movie.com
Another interesting website I discovered recently is the website for Michel Gondry's movie, Science of Sleep. The website features lots of interactive elements and even features a stop frame animator with which you can make your own animations and send them as e-cards.
Another interesting website I discovered recently is the website for Michel Gondry's movie, Science of Sleep. The website features lots of interactive elements and even features a stop frame animator with which you can make your own animations and send them as e-cards.
Initial Ideas

Our group has decided to work on simple line based environments as the main interactive pages of the website. I have been working on a few computerized examples after sketching down some perspective drawings. To the left is an idea of what the print room might look like. The environment will have interactive elements inside it such as roll over functions, music, integrated gif animations, clocks etc. The next stage is to add colour to the environment to add ambience.
Saturday 25 October 2008
GIF Animation

Following initial research my group and i have decided to investigate producing some form of simple, line based interactive environment. We discussed trying to integrate some simple gif animations into the environment, I experimented with this idea and have produced a very basic animation. To create it I made some outline drawings in Illustrator, put those frames into an open source animation program (pixen) and finally uploaded the final animation to photobucket to produce an html code and to loop it.
Thursday 23 October 2008
Interactive Website Links

The two main interactive websites i have been investigating for the interactive guide project are as follows;
1) http://www.booth-clibborn.com/
The website is designed by James Goggin for the book publishing company Booth Clibborn. It features some extremely simple yet conceptually interesting interactive features, especially the roll over feature in the books section pictured above. As a group we are very interested in this low-fi approach to web design.

2) http://www.lessrain.com/
Less Rain are a creative digital design agency. Their website is beautifully presented with all the information being displayed on three main background environments. Although it would be unfeasible to try and recreate something like this visually, the concept of the background environment is something i would like to explore further.
The website is designed by James Goggin for the book publishing company Booth Clibborn. It features some extremely simple yet conceptually interesting interactive features, especially the roll over feature in the books section pictured above. As a group we are very interested in this low-fi approach to web design.

2) http://www.lessrain.com/
Less Rain are a creative digital design agency. Their website is beautifully presented with all the information being displayed on three main background environments. Although it would be unfeasible to try and recreate something like this visually, the concept of the background environment is something i would like to explore further.
Tuesday 21 October 2008
Subscribe to:
Posts (Atom)


